我们知道微信小程序表单值的获取可以直接通过form事件获取所有表单的值,文档里有详细的说明。但有很多应用需要在form表单提交之前获取某个表单值?这该怎么获取呢?接下来就和小编一起来看看详细操作步骤。
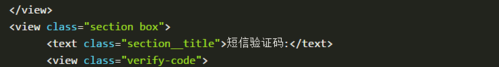
1、微信小程序是没有document对象的,所以获取单个input的值

2、不能通过document去抓取input的元素对象再获取元素的值。

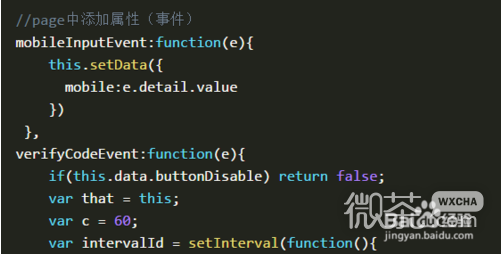
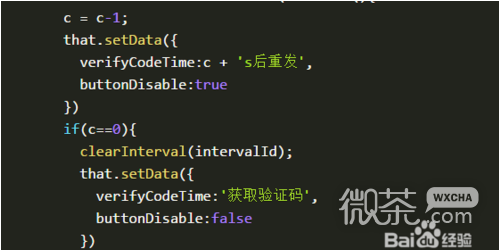
3、微信对input的组件,提供了多个事件,看来只能通过这些事件去实现单个input的值的获取。

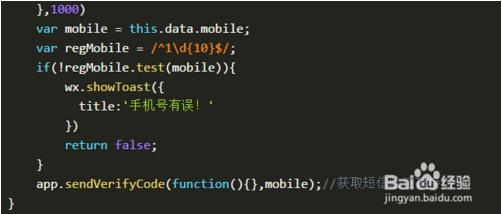
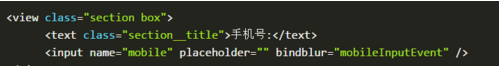
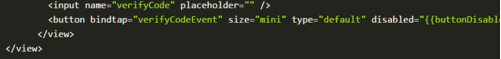
4、bindblur ,失去焦点事件,e.detail.value取的这个对象的值。大家console.log其他事件的对象,会发现都会有detail这个属性。

5、表单中的数据就是存入这个属性中。另外还有一个target的属性,可以在元素添加data-id属性在元素中去保存一些值,这个在某些地方还是很有用的,比如处理tab切换的时候。

6、用这个事件应该是让用户先失去焦点后,再点获取按钮,这样是没问题的。但是用户的行为是没法预测的,使用bindblur不太妥当。所以这里的bindblur可替换为 bindinput 事件,表示获取实时输入的数据。上面的列子只要把xml bindblur改为bindInput即可,其他不变。

以上就是微信小程序如何获取单个input值的方法,如果小编分享的内容对你有所帮助,不妨在文章下方点赞或留言哦!
标 签: 微信技巧